Pioche média
webApp * Nuxt.js-Supabase * 2023
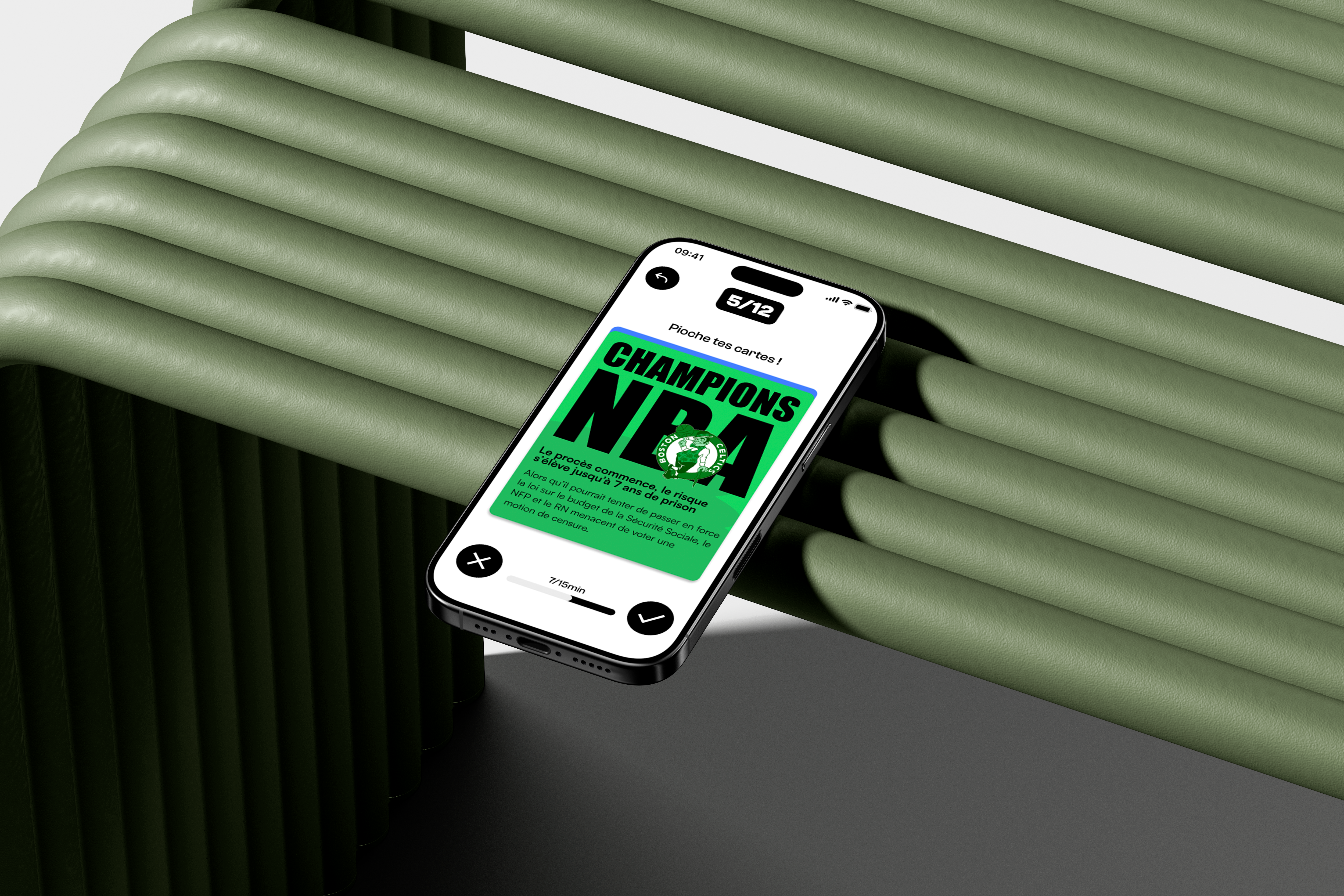
Développé en 2 semaines, Pioche est une PWA visant à reconnecter les jeunes à l'actualité grâce à un système de swipe intuitif. J'ai participé au design et développé l'application avec Nuxt.js et Supabase.

Pioche média
Sur un projet de 2 semaines, nous avions comme brief de réintéresser les jeunes à l’actualité. Nous sommes donc partis sur l’idée de créer une PWA dans laquelle les utilisateurs peuvent choisir, avec une fonctionnalité de swipe, les actualités qu’ils liront ou non.Après le design, auquel j’ai également participé, nous sommes passés au développement. Nous avons choisi Nuxt.js, notamment pour sa gestion des Stores, qui permet de manipuler des données globalement sans avoir à les passer en props des composants.En complément, nous avons utilisé Supabase pour la BDD ainsi que GSAP pour les animations complexes.Ce projet m’a permis de monter en compétences sur Nuxt.js, car après l’avoir utilisé en entreprise, c’était la première fois que je l’exploitais du début à la fin d’un projet, ce qui m’a permis de découvrir de nombreuses fonctionnalités.
Tools
Dans ce projet, j'ai utilisé beaucoup d'animations différentes. Pour le slider du Hero, j'ai utilisé pas mal de timeline GSAP, afin d'ajouter plusieurs effets en fonction d'une condition et ajouter du délai sur une timeline entière.Pour la section de la description ou la graisse de la font augmente en fonction du scroll, je me suis servi du “ScrollYProgress” de framer-motion après avoir split ma description et placé toutes mes lettres dans des span que j'ai ensuite sélectionné avec un querySelectorAll pour les animer.